Современные интернет-пользователи очень ценят своё время. По данным Google, если веб-страница загружается за 3 секунды вместо обычной 1 секунды, число пользователей, отказывающихся ожидать, увеличивается примерно на 32%. Когда время загрузки увеличивается до 6 секунд, отказов становится уже на 106% больше. Чтобы справиться с этой проблемой, была разработана технология AMP, которая позволяет значительно снизить время загрузки страницы. В этой статье мы расскажем, что такое AMP и как установить эту технологию, чтобы обеспечить максимально быструю загрузку страницы.

AMP: все, что вы должны знать о них и почему они необходимы
AMP, или Accelerated Mobile Pages, представляет собой уникальную технологию открытого исходного кода, которая обеспечивает ускорение загрузки мобильных страниц. Она использует модифицированный HTML-код со специальными элементами, способствующими быстрой загрузке контента. Например, вместо обычного тега <img> для изображений в AMP используется <img-amp>, что позволяет значительно сократить время загрузки. То же самое относится и к видео контенту. AMP — это не просто новая технология, это инновационное решение, которое значительно улучшит пользовательский опыт и повысит эффективность веб-страниц.
Сайт может работать медленно из-за большого количества графических и анимационных элементов, таких как 3D-визуализации и видеоролики. Обычно такие файлы используются на сайтах туристических компаний, агентств недвижимости и дизайнерских услуг, чтобы показать свои предложения. Технология AMP очень быстро загружает альтернативную версию страницы, так что пользователю не нужно ждать долго.
AMP HTML файл — это удивительный инструмент, который можно использовать самостоятельно или в сочетании со стандартной версией страницы. Однако, если выбирать между ними, второй способ является предпочтительным.
Особенности технологии AMP
- Библиотека AMP JS: увеличение скорости визуализации данных;
- Использование Google AMP Cache для быстрой загрузки страницы;
- Отсутствие доступов к скриптам JavaScript;
- Безграничные возможности применения CSS3;
- Больше свободы для веб-разработчиков — прощайте, инлайновые стили (прописанные в самом коде)!
Достоинства AMP-страниц
Внедрение AMP может преобразить ваш сайт. Рассмотрим основные плюсы, которые стоит знать:
- Волшебная скорость загрузки: до 1 секунды, на 15–85% быстрее, чем обычные страницы;
- Техники и стратегии удержания пользователей: (посетитель останется на ресурсе с большей вероятностью);
- Большая конверсия страниц сайта на мобильных устройствах;
- Рейтинговые показатели сайтов с AMP-страницами выше, чем у обычных сайтов;
- Cнижение нагрузки на серверы с помощью сохранения данных на сервере Google.
Недостатки AMP
- AMP-страницы по функционалу уступают в сравнении с обычными;
- Отсутствие навигации, сайдбара и других полезных блоков;
- Ограничено количество дизайнерских функций;
- Код отслеживания на AMP-страницах нужно добавлять вручную, и сэкономить время тут не получится.
Кому подходят
Ускоренные страницы — это настоящая находка для всех, кто обожает сидеть в интернете с помощью своих мобильных устройств. Благодаря этой технологии вам больше не придется переходить по ссылкам, чтобы просмотреть содержимое веб-сайта. Теперь все стало намного удобнее и быстрее!

AMP-страницы — это настоящий подарок для контентных площадок! Они идеально подходят для новостных порталов, блогов и обучающих проектов. А что если у вас интернет-магазин с огромным каталогом товаров? Не беда! В AMP можно создать карточки товаров, чтобы привлечь внимание покупателей. Забудьте о скучных страницах и дайте своему контенту новый яркий облик с помощью AMP-технологии!
AMP предоставляет уникальную возможность значительно улучшить свою видимость в результатах поисковой выдачи. Отметим, что страницы, созданные с использованием разметки AMP-HTML, имеют гораздо больший шанс попасть в престижный новостной блок Google. Это непреодолимое преимущество, которое поможет значительно расширить охват вашей аудитории.
Как работают AMP-страницы
Технология AMP (Accelerated Mobile Pages) работает с помощью специальных тегов. Google находит эти теги и сохраняет данные, размещенные в них, в кэше. Когда пользователь вводит запрос в поисковую строку, браузер загружает информацию из кэша Google и отображает страницу в специальном окне. В Яндексе AMP не поддерживаются.
Быстрая загрузка данных происходит за счет этих элементов:
- AMP HTML — это действительно переделанный HTML5, который включает специальные теги, способствующие максимально быстрой загрузке контента. Этот инновационный формат позволяет нам создавать веб-страницы, которые загружаются моментально, обеспечивая непревзойденное пользовательское впечатление. Благодаря специальным тегам AMP HTML, наши веб-страницы мгновенно адаптируются к любому устройству и оснащены встроенными инструментами для ускорения процесса загрузки. Это означает, что пользователи могут быстро получить доступ к информации, которую они ищут, и наслаждаться плавным и быстрым взаимодействием с вашим сайтом.
- Библиотека AMP JS — упрощенный доступ к AMP-тегам для веб-разработки.
- Google AMP Cache — уникальная сетевая инфраструктура с распределенными прокси-серверами, которая превращает загрузку AMP-страниц в настоящую находку! Благодаря этому инновационному подходу, ваш контент будет кэширован и подгружен прямо с ближайшего источника, обеспечивая мгновенную загрузку для ваших пользователей.
Способы взаимодействия с посетителями сайтов:
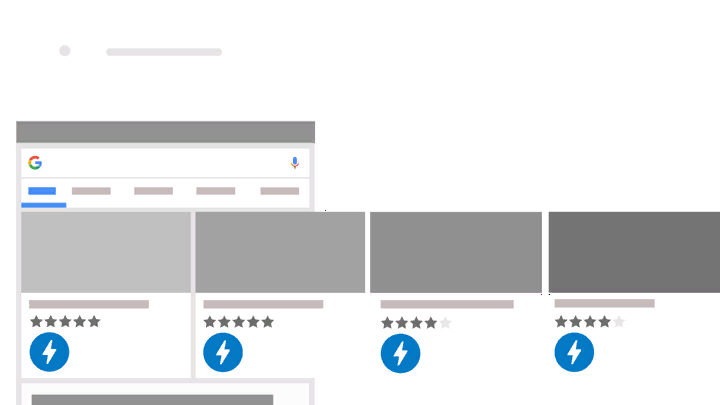
- Вы можете просматривать содержимое страниц прямо в поисковой выдаче, без перехода на сайт;
- Доступно перелистывание страниц, подобное слайдеру («карусели»).
Ваша статья будет выделена с помощью специального значка молнии в результатах поиска Google.
Как установить AMP
Для решения задачи используются плагины, которые устанавливаются похожим образом, но имеют различные расширения в зависимости от конкретной задачи.
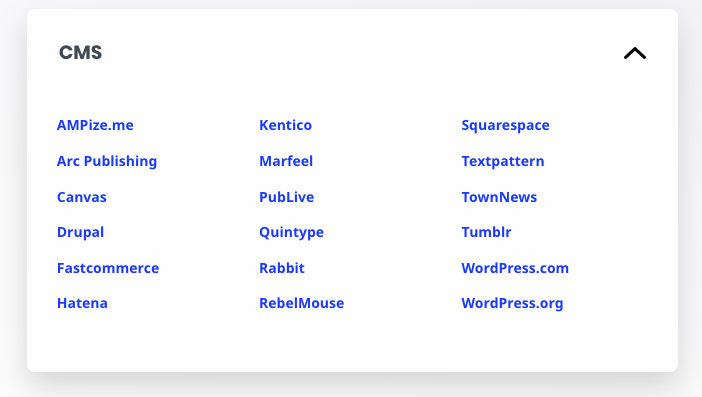
Согласно справке Google в данный момент технология AMP поддерживается следующими CMS:

Рассмотрим далее установку AMP на некоторых из них.
На WordPress
Легкая и эффективная установка происходит всего в 2 этапа:
- Скачайте и запустите дополнение AMP для более эффективного веб-содержимого
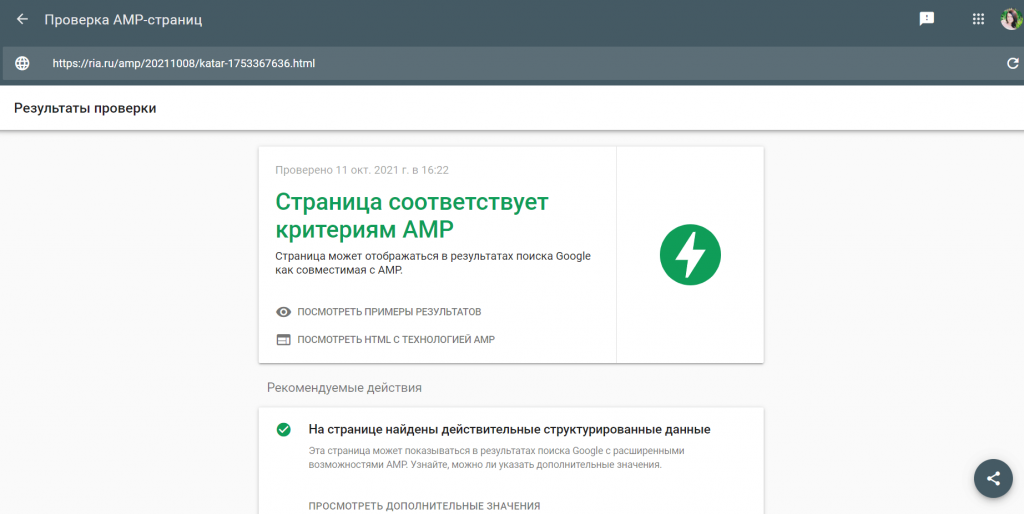
- Проверьте код на корректность с помощью валидатора AMP.

После этого, вы сможете улучшить дизайн страницы с помощью AMP for WP. Этот инструмент также предоставляет возможность добавления дополнительных опций в админпанель плагина.
Основные особенности:
- Во вкладке General вы можете внести изменения в логотип. Оригинальный размер картинок составляет 190х36 Px по умолчанию, но благодаря функции Custom Logo Size вы можете его изменить по своему усмотрению.
- Главную страницу выбирают с помощью опции Front Page.
- Для статических страниц пользуются опцией AMP on Pages (выбирайте “On”).
- Счетчик Google Analytics поможет получать точную статистику. Не забудьте указать идентификатор вашей страницы в соответствующем поле.
- Создавайте уникальный дизайн AMP-страниц с помощью функции Launch Post Builder. Вы можете полностью контролировать информационные блоки и выбирать идеальную цветовую гамму для фона, шрифта и других элементов оформления.
- В разделе Design Selector можно добавить пользовательские стили.
- Дополнение Yoast SEO — инструмент для оптимизации страниц.
С помощью мощного AMP-плагина вы сможете максимально эффективно настроить вашу рекламу. Просто перейдите в раздел Advertisement и точно определите расположение и характеристики рекламных блоков.
Другие полезные функции:
- Рекомендуемый контент;
- Подключение кнопок соцсетей, Disqus и уведомлений.
Чтобы обеспечить возможность пользователям перейти на полную версию страницы, рекомендуется добавить кнопки Non-AMP для логотипа и футера. Это позволит пользователям легко переключаться между AMP и полной версией сайта.
На Drupal
Потребуется тройной комплект плагинов для этой CMS:
Модуль AMP-страниц работает вместе с дополнением Chaos Tools, которое позволяет вам управлять контентом. И чтобы монетизировать контент, вы можете использовать интеграцию с Google AdSense, чтобы на вашем ресурсе появлялись рекламные объявления.
Настройте свою тему, отслеживайте статистику, привлекайте внимание к вашему контенту и многое другое — все это доступно в разделе AMP Configuration. Также, для того чтобы быть в курсе количества просмотров, установите AMP-пиксель. Подключение к Google Analytics также доступно, как и для сайтов на WP.
На Joomla!
Создавайте AMP-страницы для своих Joomla!-сайтов с помощью плагина wbAMP. И хотя полная версия плагина стоит 44 USD, вы получаете огромное количество функциональности и возможностей для создания пользовательского опыта. Возможности бесплатной версии ограничены настройкой базовых характеристик.
Укажите базовую информацию о ресурсе: название, владельца. Выберите два основных варианта микроразметки:
- новости — в формате NewsArticle;
- статьи — BlogPosting.
Один из вариантов внедрения AMP-технологии на Joomla! — это использование дополнения JAmp. Это платный компонент, но его цена в 39€ полностью оправдана.
На OpenCart, Magento, PrestaShop
Для создания ускоренных страниц на платформе «Опенкарт», рекомендуется скачать и установить дополнение Accelerated Mobile Pages. С его помощью можно настроить параметры отображения информации на сайтах, аналогично тому, как это делается в других системах управления контентом.
Чтобы ускорить загрузку страниц в CMS Magento, вы можете установить расширение Accelerated Mobile Pages. Оно позволит мгновенно отображать содержимое главной страницы, товарных карточек и категорий.
Используйте PrestaShop AMP для удобной работы с CMS PrestaShop.
Как внедрить вручную
Можно и самостоятельно добавить код для интеграции AMP, если у вас самописная CMS. Вот что вам нужно сделать:
- Создание AMP-шаблонов. Для этого нужно правильно указывать стили с помощью тега style amp-custom, при этом их размер должен быть не более 50 кБ. Также необходимо указывать размеры всех изображений, включая анимированные, непосредственно внутри HTML-документа. Для загрузки шрифтов лучше всего воспользоваться CSS @font-face. Выбирайте варианты из библиотеки AMP JS, поскольку кастомные скрипты не поддерживаются этой технологией. Кроме того, не забудьте отключить все динамические элементы, чтобы гарантировать максимальную производительность вашего AMP-шаблона.
- Масштабирование шаблонов: вручную или автоматически.
- Настрока аналитики. Отслеживайте статистику с помощью amp-pixel или amp-analytics.
- Используйте инструмент AMP Test для проверки валидности кода.

Хотите добавить к вашему сайту анимированные объекты, модальные окна и другие интересные функции? Не заморачивайтесь со сложными скриптами! Просто используйте iframe и компоненты из AMP JS. С ними вы сможете легко добавлять на свою страницу слайдеры, формы, рекламные блоки и даже боковое меню. Ваш сайт будет выглядеть более привлекательно и профессионально, а вы сэкономите время и усилия.
Примеры использования
Изначально, технологию AMP оценили такие новостные порталы, как The New York Times, lenta.ru и другие. Однако некоторые издания пошли дальше и вместо мобильной версии сайта начали использовать AMP-страницы в качестве альтернативы.
Изначально интернет-магазины не использовали AMP из-за отсутствия фильтров и корзины. Однако, британская компания ASDA Walmart стала первопроходцем в этой области, запустив более 250 000 ускоренных мобильных страниц. Это показало, что AMP может быть успешно применена в сфере электронной коммерции. В России интернет-магазин «Ситилинк» успешно внедрил технологию ускоренной загрузки и получил впечатляющий результат — конверсия увеличилась на 33%. Это наглядно демонстрирует преимущества использования AMP и подтверждает его эффективность в повышении продаж и привлечении клиентов.
Заключение
AMP — это мощное средство для мобильных страниц. Оно позволяет вам взлететь на новый уровень, существенно ускорив загрузку вашего контента и снизив отказы пользователей.
Итак, особенности AMP-страниц следующие:
- Можно просмотреть содержимое страницы в результатах выдачи без посещения сайта;
- Достичь высоких позиций в рейтинге поисковых систем;
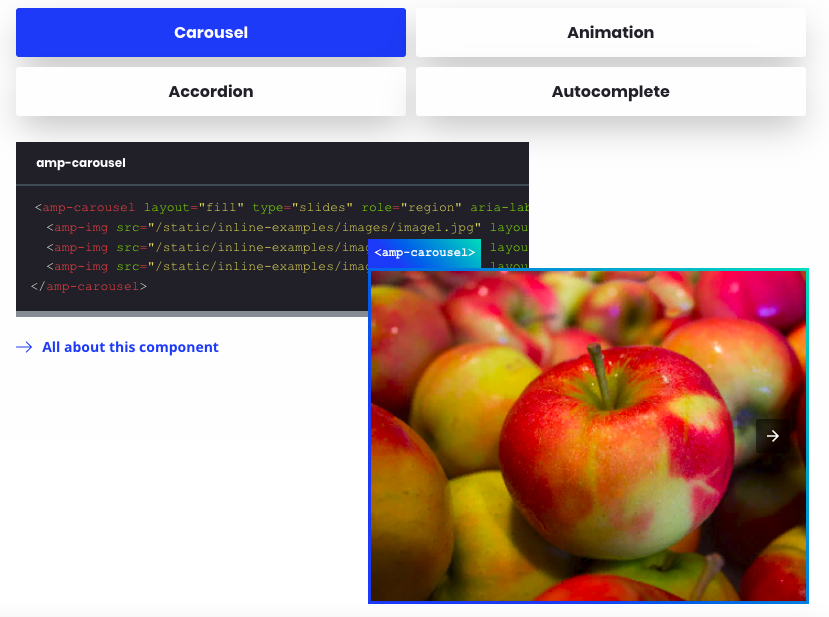
- С AMP-каруселью можно увеличить количество просмотров;
- Функциональность ограничена, визуальные эффекты достаточно просты.
AMP-страницы очень полезны при оптимизации информационных сайтов. Если речь идет об интернет-магазинах, то лучше всего внедрять AMP-страницы частично, например, только для товарных карточек. Для создания AMP-страниц можно использовать специальные расширения (для CMS) или добавить код вручную (если у вас самописный сайт).