Футер сайта (подвал, англ. footer – заголовок) представляет собой сквозной структурный элемент, который расположен внизу страницы. Он противоположен шапке (хедеру) – сквозной верхней части сайта. Футер обычно используется как блок с дополнительной информацией, а также для перелинковки. Реже он выступает в качестве вспомогательного инструмента для сбора лидов.

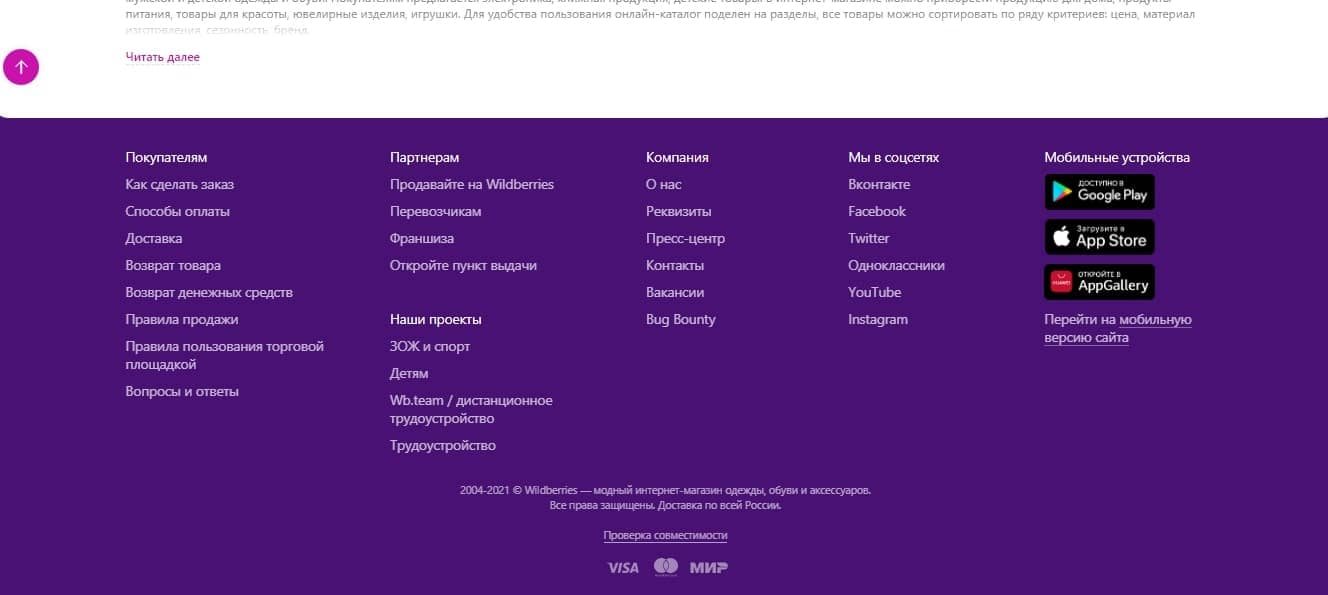
Источник: https://www.wildberries.ru
Что размещать в футере
В нем чаще всего указываются данные, которые нужно быстро и легко найти на любой веб-странице. В связи с этим в подвале частично дублируется содержание хедера. Конкретная информация зависит от типа ресурса, его дизайна, тематики, содержания других блоков и пр. К типичным примерам относится навигация, контакты, правовая информация и тому подобное.
• Дублирование контактов
В шапке обычно указывается только телефон, а на странице «Контакты» все расписано максимально подробно. В подвале сайта нередко создают усредненный вариант: размещают телефон, адрес и электронную почту.
• Сведения об авторстве
В футере сайта достаточно часто указывают условия использования/распространения контента, копирайт, а также информацию о разработчике.
• Информация о партнерах
В подвале можно написать о том, кто поддерживает конкретный проект, взаимодействует с компанией и пр. Это прекрасно работает на увеличение доверия к ресурсу. Это удобное решение, если партнерские ссылки размещаются по договору на каждой странице сайта. Примером могут быть ссылки на приложения, некоторые дочерние проекты, поддомены и тому подобное.
• Обратная связь и прочие лид-формы
Решив добавить в футер элементы для связи с компанией либо для отправки своих контактных данных (для заказа обратного звонка, подписки на рассылку и пр.), можно повысить удобство пользованием ресурсом. Также это поможет в сборе базы заинтересованных посетителей ресурса.

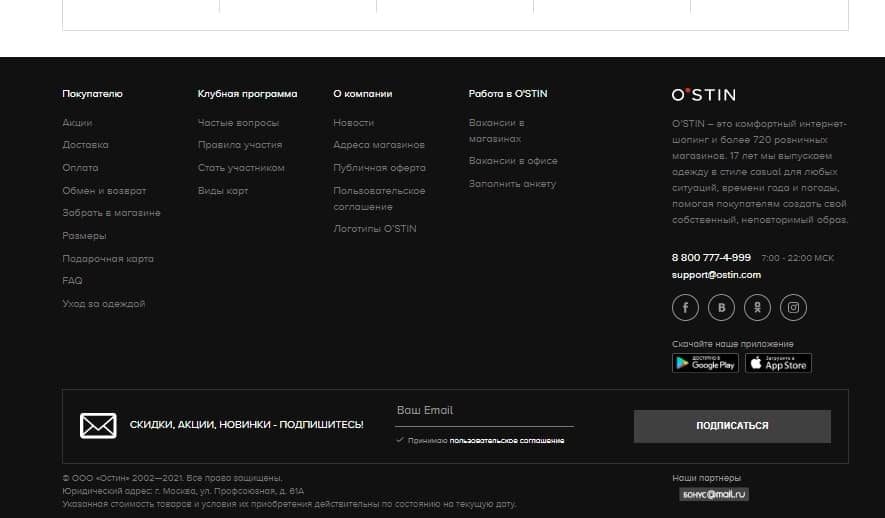
Источник: https://ostin.com
• Соц. сети
Кнопки на группы в соц. сетях или виджеты, отражающие число участников, логически примыкают к блоку с контактами. В то же время они отличаются от них. Поэтому их нередко размещают именно в подвале либо дублируют, если они уже есть в боковых блоках/хедере.
• Возрастное ограничение
Актуально для сайтов, информация на которых предназначена для определенной возрастной категории пользователей (18+). Если это нужно указать, то обычно это делают в футере.
• Политика конфиденциальности/защита персональных данных
Если на сайте предусмотрено прохождение регистрации либо на нем каким-то образом собирается персональная информация, то следует размещать пользовательское соглашение, правовые документы об использовании Cookies, политику конфиденциальности и пр.
• Карта
Размещение интерактивной карты может повысить удобство для пользователей, которым важна точная локализация компании (например, если человек ищет что-то рядом с работой или со своим домом). Это также может способствовать повышению доверия, ведь это своего рода подтверждение, что компания реальна и существует за пределами Сети.
• Другая информация
В подвале можно разместить информацию о наличии противопоказаний (по закону этот дисклеймер должен сопровождать любые публикации/материалы на сайте определенной тематики, например медицинской), сведения о регистрации, сообщение, что сайт не является публичной офертой.
• Дополнительное меню
Оно полностью либо частично дублирует основное меню сайта. Обычно выносятся самые популярные или важные разделы ресурса, независимо от уровня вложенности. Если информации слишком много, то она разбивается на столбцы, к каждому из которых прописывается поясняющий заголовок.
• Карта сайта
В футере традиционно размещается ссылка на страницу с кликабельным иерархичным списком всех материалов.
• Кнопка «Наверх»
Ее добавляют для большего удобства пользователей. Они могут кликнуть по ней и сразу оказаться вверху страницы, а не скроллить назад (особенно актуально, когда это большой каталог).
• Облако тегов
Его используют для дополнительной навигации по записям блога. Чтобы избежать нагромождения, в футер добавляются только самые популярные/важные теги.
• Счетчики
Они размещаются в доступном для просмотра виде на информационных проектах, где по посещаемости можно судить о привлекательности площадки как о месте для размещения рекламы.

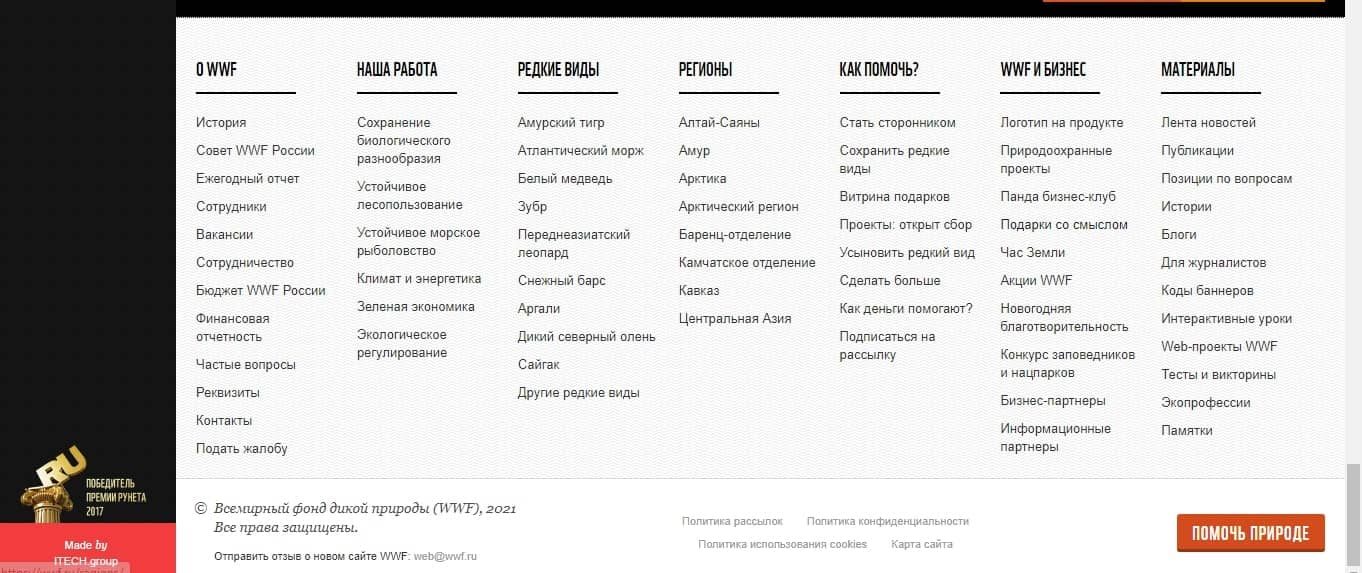
Источник: официальный сайт Фонда защиты диких животных, https://wwf.ru
Оформление
Футер оформляется в стиле, который гармонирует с телом страницы, ее элементами, а также хедером. Для дизайнеров выбор вариантов огромный. Но можно ориентироваться на универсальные рекомендации.
- Визуально отграничиться от другого контента. Подвал лучше делать другим цветом или немного поменять тон, чтобы футер визуально отличался по оттенку. Также его можно выделить границей (важно: она не должна быть слишком яркой).
- Сделать четкую структуру и иерархию содержания. Пользователь должен легко ориентироваться в размещенной в футере информации. Для этого рекомендуется логично выстраивать пункты списков и выделять заголовки. Если данных слишком много, можно создать субподвалы и визуально выделить их.
- Сделать отступы. Контент в футере можно оформить блоками, ссылки – списками-столбцами. Информацию лучше разграничивать, чтобы она легче воспринималась. По всем краям нужно использовать отступы.
Теперь вы знаете, что такое футер сайта. При его создании следует ориентироваться на комфорт и удобство пользователя. Не перегружайте элемент лишней информацией, но давайте всю необходимую. Размер нижнего блока может занимать от пары строк до нескольких экранов, если это реально оправданно.