URL — это адрес страницы в интернете, который позволяет получить доступ к этой странице через веб-браузер. URL (от англ. Uniform Resource Locator) состоит из нескольких частей, таких как протокол передачи данных (например, http:// или https://), доменное имя (например, www.example.com) и путь к конкретной странице на сайте.
Например, URL страницы «О нас» на сайте www.example.com может выглядеть следующим образом:
https://www.example.com/about-us
В данном примере, «https://» — это протокол передачи данных, «www.example.com» — это доменное имя, а «/about-us» — это путь к странице «О нас» на сайте.
URL является важным элементом веб-адресации, поскольку он позволяет пользователям и поисковым системам быстро и легко найти нужную страницу в интернете. Кроме того, URL может также содержать параметры, которые позволяют передавать данные между веб-страницами, что делает его еще более полезным инструментом в веб-разработке.
Обзор типичной структуры URL на примере
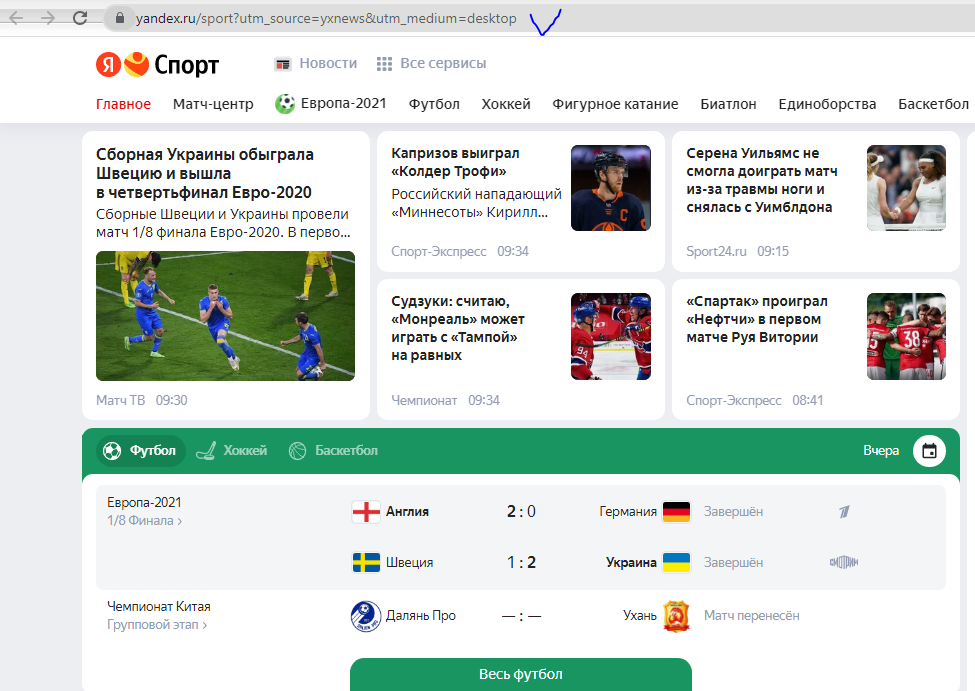
Со стороны пользователя, т. е. в окне браузера, URL сайта можно найти в адресной строке. Он выглядит так:

Перечислим наиболее распространенные форматы отображения URL:
- http:// – обмен данных, осуществляемый при помощи протокола HTTP;
- https:// – при передаче информации задействуется безопасный протокол HTTPS, шифрующий трафик. Персональная информация пользователей таких интернет-ресурсов защищена от перехвата данных третьими лицами;
- fttp:// – специальный протокол, используемый для обмена и передачи файлов;
- rtmp:// — протокол, используемый для передачи потокового аудио- и видео-контента с веб-камер.
Утвержденный формат URL-идентификатора предполагает создание структурированной адресной строки для обозначения страницы web-сайта/отдельного объекта. Перечислим структурные элементы URL:
- все арабские цифры;
- стандартизированные символы;
- любые буквы латинского алфавита;
- специальные символы.
Существует очень много специальных символов, и каждый имеет уникальное значение. Поэтому про эту категорию мы расскажем наиболее подробно в следующем блоке.
Применение спецсимволов в URL
Стандарты формирования URL не предполагают использование нестандартных либо редких символов. Выделим список спецсимволов, использующихся для обозначения веб-адреса сайта:
- «?» – применяется для отделения в адресной строке блока с переменными параметрами;
- «&» – символ для отделения передаваемых параметров друг от друга;
- «:» – отделяет протокол от остальной части URL;
- «=» – идентификатор отделения переменной от ее значения;
- «#» – символ используется для локализации отдельных элементов документа. При помощи него пользователь сразу попадает на определенную часть страницы. Этот спецсимвол позволяет организовать удобную навигацию по страницам с объемными материалами.
- «@» – указывается при передаче данных при помощи протокола mailto, а также в регистрационных данных пользователя.
Таким образом, вышеперечисленные спецсимволы размещаются в адресной строке браузера для выполнения основных или вспомогательных функций.
Формат систематизации URL
Многие web-сайты создаются на базе древовидной структуры. Этому есть две основные причины. Во-первых, это простая и логичная система, во-вторых, такие сайты лучше ранжируются в поисковых системах. URL включает в себя несколько вложенных элементов. Последний из них определяет фактический адрес страницы сайта.
Для примера проанализируем следующий адрес: https://yandex.ru/news/rubric/world
- https://yandex.ru – эта часть адреса означает доменное имя. Если введем в адресную строку только его, то увидим, что браузер направляет пользователя на главную страницу поисковика. Обычно адрес главной страницы имеет расширение index. или html.
- news/– этот элемент означает конкретный раздел web-ресурса. В нашем примере он указывает на раздел новостей.
- rubric/world – это конечные фрагменты адреса, которые показывают определенную страницу, вложенную в раздел. В нашем случае это рубрика с новостями в мире.
Обычно адреса разделов и подразделов web-сайта точно копируют карту ресурса. Но это не относится ко всем страницам, потому что на современных сайтах часто есть временные, комбинированные и переменные страницы, формируемые динамически.
Особенности формирования URL в WordPress
Тема построения URL в контексте WordPress заслуживает отдельного и детального рассмотрения, ведь это один из самых распространенных движков в мире. CMS создана на основе PHP – препроцессора гипертекста (HTML), скриптового, интерпретируемого языка программирования, позволяющего генерировать страницы в рамках динамических процессов. Система управления контентом может брать одну часть адреса из шаблона, а другую формировать «на бегу», используя несколько других шаблонов. Такой на первый взгляд быстрый алгоритм работы имеет существенный минус – в процессе создания адресов генерируются очень большие по размеру фрагменты передаваемых параметров. Это негативно сказывается как на читаемости и эстетической составляющей содержимого адресной строки, так и на ранжировании сайта в поисковых системах (так как перегруженные URL не нравятся поисковикам).
Решение проблемы
Решение очевидно: использовать короткие и читаемые URL. Но как их получить, если движок не дает их исправить и сделать правильный адрес? Для этого следует использовать специальные инструменты – плагины, которые приведут в порядок длинные и непонятные адреса:
- .html on pages;
- Permalink Editor;
- Cyr-To-Lat.
Рекомендации по созданию URL
- Включайте в адрес сайта ключевые запросы. Это нужно для того, чтобы поисковые системы лучше ранжировали сайт. Но злоупотреблять ключами в URL не стоит. Иначе есть риск того, что поисковик воспримет это как спамный способ продвижения.
- Создавайте максимально короткий адрес сайта. Оптимально, чтобы он состоял не более чем из 5 слов. При этом надо учитывать, что общая длина адреса должна быть до 9–12 слов. Слишком длинные URL (ссылки на описание товара и т. п.) могут не отображаться в поисковой выдаче, URL может обрезаться на середине.
- Используйте только латинские символы. Сайты без кириллицы в URL легче и успешнее продвигаются.
- Разделяйте слова дефисом («-»), а не нижним подчеркиванием «_».
- Настройте 301 редирект, если хотите изменить адреса страниц во избежание их дублирования.
Теперь вы знаете, что такое URL (адрес проекта), как его узнать и оптимизировать.